Text Color
Use color property to give the text color.
p{ color : red; }
Text Alignment
The text-align property is used to set the horizontal alignment of a text. A text can be left or right aligned, centered, or justified.
p{
// It will align the text in center. It means it will create equal space on the left and right side.
text-align:center;
// It will align the text in left side. It means all the line starts from the same point on the left side.
text-align : left;
// It will align the text in right side.
//It means all the line starts from the same point on the right side.
text-align : right;
// The text will try to streach to make the both left and right side equal.
//It actually adds space in between words to equal the line.
text-align : justify;
}
Text Decoration
The text-decoration property is used to set or remove decorations from text. The value text-decoration: none; is often used to remove underlines from links:
a {
// It removes the underline from the link
text-decoration: none;
}
You can also use other values -
// Creates a line above the text.
h1 {
text-decoration: overline;
}
// Just like strike-through text. Line over the text.
h2 {
text-decoration: line-through;
}
// line below the text.
h3 {
text-decoration: underline;
}
Text Transformation
The text-transform property is used to specify uppercase and lowercase letters in a text. It can be used to turn everything into uppercase or lowercase letters, or capitalize the first letter of each word:
// MAKES ALL THE LETTERS APPEAR IN UPPERCASE LETTER.
p.uppercase {
text-transform: uppercase;
}
// makes all the letters appear in lowercase letter.
p.lowercase {
text-transform: lowercase;
}
// The First Letter Of Each Word Is In Capital Letter.
p.capitalize {
text-transform: capitalize;
}
Text Indentation
The text-indent property is used to specify the indentation of the first line of a text:
<div style="text-indent: 50px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
Letter Spacing
The letter-spacing property is used to specify the space between the characters in a text.
<div style="letter-spacing:15px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
Line Height
The line-height property is used to specify the space between lines:
<div style="line-height:40px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
Word Spacing
The word-spacing property is used to specify the space between the words in a text.
<div style="line-height:40px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
text-overflow
The text-overflow property in CSS deals with situations where text is clipped when it overflows the element's box. It can be clipped (i.e. cut off, hidden), display an ellipsis ('…', Unicode Range Value U+2026) or display an author-defined string (no current browser support for author-defined strings).
Note that text-overflow only occurs when the container's overflow property has the value hidden, scroll or auto and white-space: nowrap;
Text overflow can only happen on block or inline-block level elements, because the element needs to have a width in order to be overflow-ed.
You can use the following values -
clipDefault value. The text is clipped and not accessible.ellipsisRender an ellipsis ("...") to represent the clipped textstringRender the given string to represent the clipped text.
Consider the following -
<div class="box"> <div style="width: 200px; background: #eee; margin: 5px;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod </div> <div style="width: 200px; text-overflow: ellipsis; background: #eee; white-space: nowrap; overflow: hidden; margin: 5px;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod </div> <div style="width: 200px; text-overflow: clip; background: #eee; white-space: nowrap; overflow: hidden; margin: 5px;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod </div> </div>
word-wrap
The word-wrap property allows long words to be able to be broken and wrap onto the next line.
You can use the following values -
normalBreak words only at allowed break points.break-wordAllows unbreakable words to be broken.
Consider the following example -
.wordwrapNormal{
word-wrap: normal;
width: 100px;
background: #eee;
margin: 10px;
}
.wordwrapBreak{
word-wrap: break-word;
width: 100px;
background: #eee;
margin: 10px;
}
<div class="box">
<div>
<p class="wordwrapNormal">This paragraph was written by techonthenet.com and
contains the word, antidisestablishmentarianism, to demonstrate how to handle word breaking.</p>
</div>
<div>
<p class="wordwrapBreak">This paragraph was written by techonthenet.com and
contains the word, antidisestablishmentarianism, to demonstrate how to handle word breaking.</p>
</div>
</div>
This paragraph was written by techonthenet.com and contains the word, antidisestablishmentarianism, to demonstrate how to handle word breaking.
This paragraph was written by techonthenet.com and contains the word, antidisestablishmentarianism, to demonstrate how to handle word breaking.
word-break
The word-break property in CSS can be used to change when line breaks ought to occur. Normally, line breaks in text can only occur in certain spaces, like when there is a space or a hyphen.
In the example below we can make the word-break between letters instead:
p {
word-break: break-all;
}
You can use the following values -
normalUse the default rules for word breaking.break-allAny word/letter can break onto the next line to prevent overflow.keep-allFor Chinese, Japanese and Korean text words are not broken. Otherwise this is the same as normal.break-wordTo prevent overflow, word may be broken at arbitrary points.
Here is the demo -
.breakNormal{
width: 100px;
word-break: normal;
margin: 5px;
background: #eee;
}
.breakAll{
width: 100px;
word-break: break-all;
margin: 5px;
background: #eee;
}
.breakWord{
width: 100px;
word-break: break-word;
margin: 5px;
background: #eee;
}
<div class="box">
<div class="breakNormal">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</div>
<div class="breakAll">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</div>
<div class="breakWord">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod</div>
</div>
Here is another useful practical demo -
Santanu
white-space
The white-space property controls how text is handled on the element it is applied to. Let's say you have HTML exactly like this:
<div class="whiteSpace"> A bunch of words you see. </div>
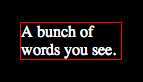
normal
You've styled the div to have a set width of 100px. At a reasonable font size, that's too much text to fit in 100px. Without doing anything, the default white-space value is normal, and the text will wrap. See the example below or follow along at home with the demo.
.whiteSpace{
/* This is the default, you don't need to
explicitly declare it unless overriding
another declaration */
white-space: normal;
}

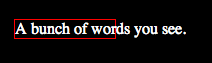
nowrap
If you want to prevent the text from wrapping, you can apply white-space: nowrap;

<div class="box"> <div style="width: 200px; white-space: nowrap; padding: 10px; border: 1px solid black;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod </div> </div>
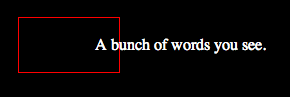
pre
Notice in HTML code example, there are actually two line breaks, one before the line of text and one after, which allow the text to be on its own line (in the code). When the text renders in the browser, those line breaks appear as if they are stripped out. Also stripped out are the extra spaces on the line before the first letter. If we want to force the browser to display those line breaks and extra white space characters we can use white-space: pre;

It's called pre because the behavior is that as if you had wrapped the text in <pre></pre> tags (which by default handle white space and line breaks that way).
<div class="box"> <div style="width: 200px; white-space: pre; padding: 10px; border: 1px solid black;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod </div> </div>
pre-wrap
White space is honored exactly as it is in the HTML and the text does not wrap until a line break is present in the code. This is particularly useful when literally displaying code, which benefits aesthetically from some formatting.
Perhaps you like how pre honors white space and breaks, but you need the text to wrap instead of potentially break out of its parent container. That's what white-space: pre-wrap; is for. Whitespace is preserved by the browser. Text will wrap when necessary, and on line breaks

<div class="box"> <div style="width: 200px; white-space: pre-wrap; padding: 10px; border: 1px solid black;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod </div> </div>
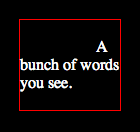
pre-line
Finally, white-space: pre-line; will break lines where they break in code, but extra white space is still stripped. Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary, and on line breaks.

<div class="box"> <div style="width: 200px; white-space: pre-line; padding: 10px; border: 1px solid black;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod </div> </div>
caret-color
The caret-color property in CSS changes the color of the cursor (caret) in inputs, texareas, or really any element that is editable, like <div contenteditable>.
input,
textarea,
[contenteditable] {
caret-color: red;
}
quotes
The quotes property sets the type of quotation marks for quotations. The quotes property in CSS allows you to specify which types of quotes are used when quotes are added via the content: open-quote; or content: close-quote; rules or using <q> element. Here’s how to use it:
#a {
quotes: "'" "'";
}
q {
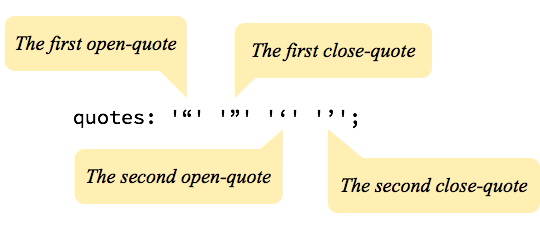
quotes: "“" "”" "‘" "’";
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}
#a {
quotes: "'" "'";
}
#b {
quotes: "„" "“" "‚" "‘";
}
#c {
quotes: "«" "»" "‹" "›";
}
<p><q id="a">This is a quote.</q></p>
<p><q id="b">This is a <q>quote</q> inside a quote.</q></p>
<p><q id="c">This is a <q>quote</q> inside a quote.</q></p>
This is a quote.
This is a
quote
inside a quote.
This is a
quote
inside a quote.
In the example above, four values are added. A set of double smart quotes and a pair of single smart quotes. It's slightly confusing as each quote is wrapped in quotes - but those are just programatic quotes (could be double (") or single (')) as anywhere else in CSS. The quotes inside are what will be used on the page.

There are four values for the content property that relate to the quotes property: open-quote, close-quote, no-open-quote, and no-close-quote.
The no-open-quote and no-close-quote values stop the quotes from displaying, but they continue to increment the quote depth.