Accordion

mjml-accordion is an interactive MJML component to stack content in tabs, so the information is collapsed and only the titles are visible. Readers can interact by clicking on the tabs to reveal the content, providing a great experience on mobile devices where space is scarce. This element consist of one or more mj-accordion-element element.
Every attribute in `mj-accordion` are applied to `mj-accordion-element` unless you overide them on `mj-accordion-element`
Here are some attributes you can use -
-
container-background-coloris used to set the background color of the whole accordion. -
borderis used to override the border of the accordion.border="1px solid green" -
icon-heightheight of the collapse/expand icon on the right side. -
icon-widthwidth of the collapse/expand icon on the right side. -
icon-positionposition of the collapse/expand icon. Possible values areleft,right icon-unwrapped-urlsets the icon when you expand the accordion.icon-wrapped-urlsets the icon when you collapse the accordion.css-classis used to specify the CSS classes to override the default style.
Other common attribute you can use -
- color
- font-size
- font-family
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding
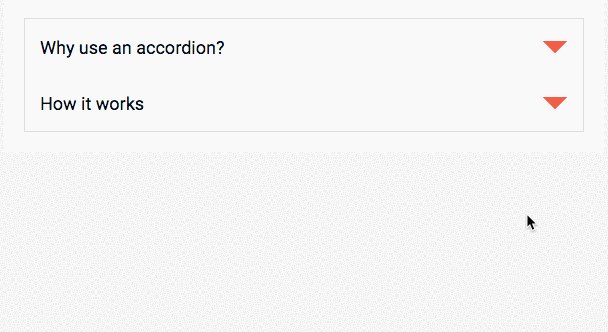
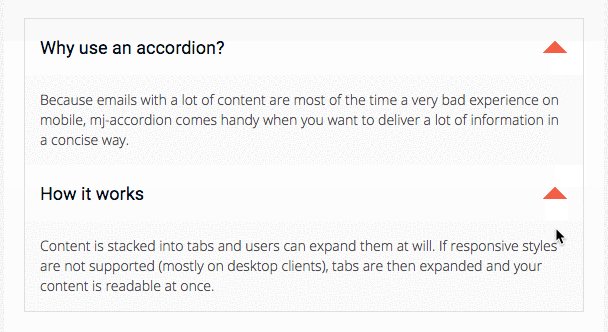
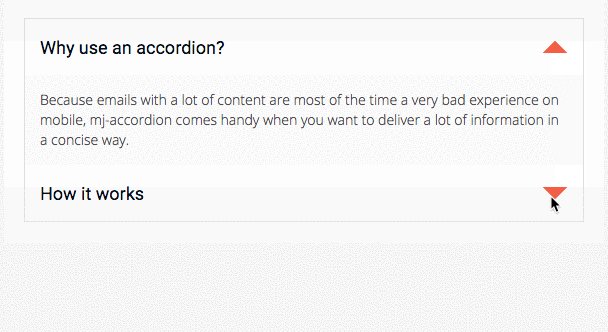
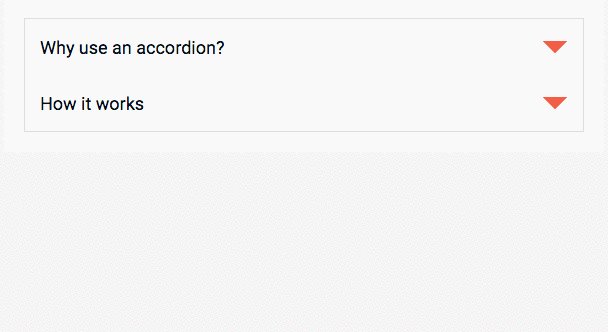
Here is an example -
<mj-body>
<mj-section padding="20px">
<mj-column>
<mj-accordion container-background-color="#eee">
<mj-accordion-element>
<mj-accordion-title>Why use an accordion?</mj-accordion-title>
<mj-accordion-text>
<span style="line-height:20px">
Because emails with a lot of content are most of the time a very bad experience on mobile,
mj-accordion comes handy when you want to deliver a lot of information in a concise way.
</span>
</mj-accordion-text>
</mj-accordion-element>
<mj-accordion-element>
<mj-accordion-title>How it works</mj-accordion-title>
<mj-accordion-text>
<span style="line-height:20px">
Content is stacked into tabs and users can expand them at will. If responsive styles are
not supported (mostly on desktop clients), tabs are then expanded and your content is readable at once.
</span>
</mj-accordion-text>
</mj-accordion-element>
</mj-accordion>
</mj-column>
</mj-section>
</mj-body>
Each mj-accordion-element consists of two element. One is mj-accordion-title and another is mj-accordion-text.
Here is the following attribute you can use on both element -
- background-color
- color
- font-family
- font-size
- padding-bottom
- padding-left
- padding-right
- padding-top
- padeding
- css-class
You can insert any HTML you want within the mj-accordion-text element, like image, list, table, article, header etc.