Getting Started
The body of your email, represented by the mj-body tag contains the entire content of your document:
mj-body tag can contain one or more mj-section. mj-section creates a section.
Inside any section, there should be columns (even if you need only one column). Columns are what makes MJML responsive. Columns are created by mj-column. So a section consist of one or more column.
Column Auto Sizing
By default mj-section takes 600px width. To change the width of mj-section use width attribute on mj-body tag.
Consider the following -
<mjml>
<mj-body>
<mj-section>
<mj-column>
<!-- First column content -->
</mj-column>
<mj-column>
<!-- Second column content -->
</mj-column>
</mj-section>
</mj-body>
</mjml>
Since the first section defines only 2 columns, the engine will translate that in a layout where each column takes 50% of the total space (300px each). If we add a third one, it goes down to 33%, and with a fourth one to 25%.
Column Manual Sizing
You can also manually set the size of your columns, in pixels or percentage, by using the width attribute on mj-column.
<mjml>
<mj-body>
<mj-section>
<mj-column width="200px">
<!-- First column content -->
</mj-column>
<mj-column width="400px">
<!-- Second column content -->
</mj-column>
</mj-section>
</mj-body>
</mjml>
Example
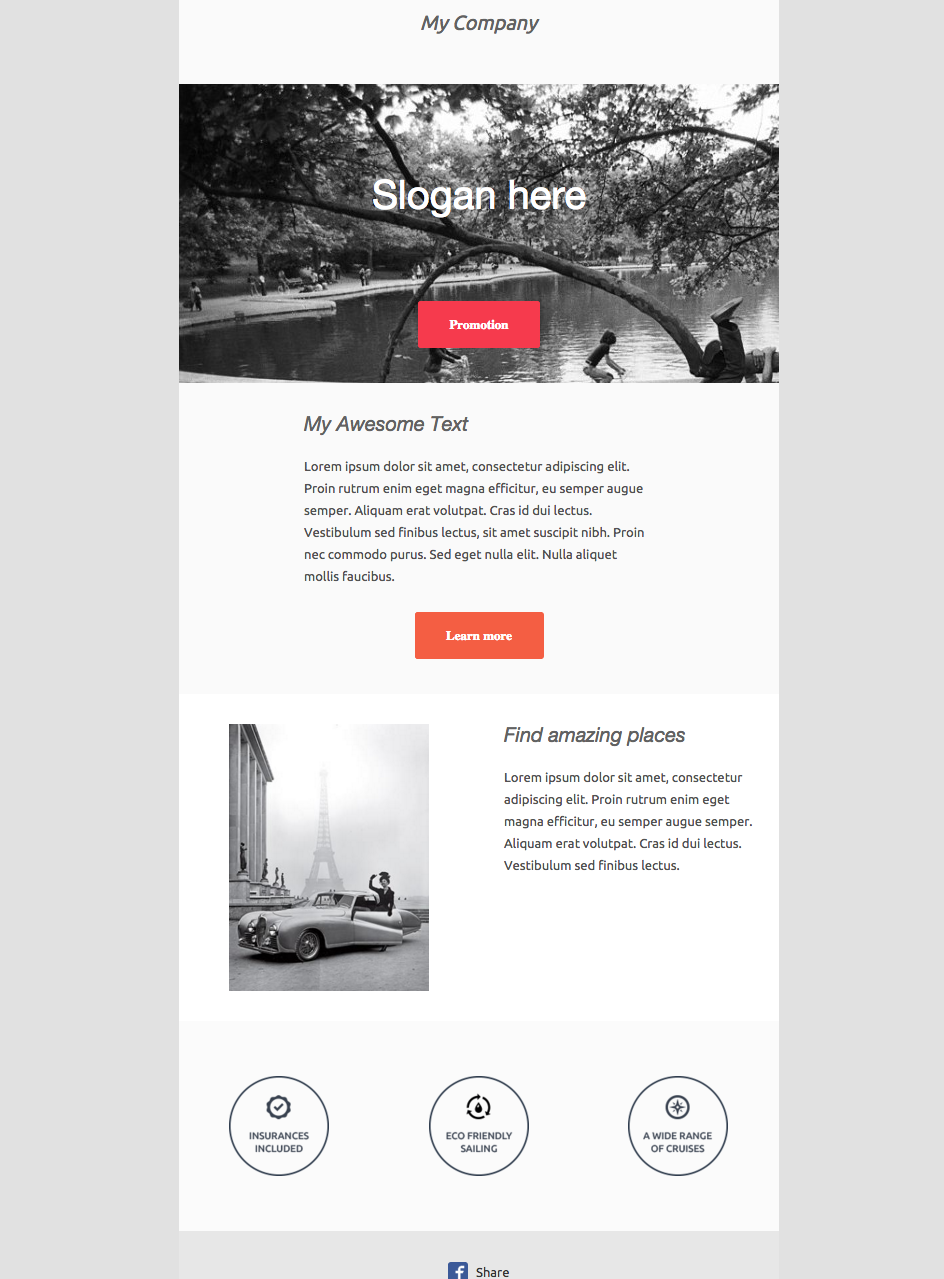
In this section, you're going to learn how to code a basic email template using MJML.Here is the final render we want to end with:

Structure
First, we will implement the skeleton which are the sections. Here, our email is going to be divided into 6 sections.
<mjml>
<mj-body>
<!-- Company Header -->
<mj-section background-color="#f0f0f0"></mj-section>
<!-- Image Header -->
<mj-section background-color="#f0f0f0"></mj-section>
<!-- Introduction Text -->
<mj-section background-color="#fafafa"></mj-section>
<!-- 2 columns section -->
<mj-section background-color="white"></mj-section>
<!-- Icons -->
<mj-section background-color="#fbfbfb"></mj-section>
<!-- Social icons -->
<mj-section background-color="#f0f0f0"></mj-section>
</mj-body>
</mjml>
Company Header
The first section of the email consists in a centered banner, containing only the company name. The following markup is the MJML representation of the layout we want to obtain.
The tag mj-text allows you to display text in your email. You can use the following attribute for mj-text
- color
- font-family
- font-size
- font-style
- font-weight
- line-height
- letter-spacing
- height
- text-decoration
- text-transform
- align
- container-background-color
- padding
- padding-top
- padding-bottom
- padding-left
- padding-right
- css-class
- And many more
`MjText` can contain any HTML tag with any attributes. Don't forget to encode special characters to avoid unexpected behaviour from MJML's parser.
Image Header
Next comes a section with a background image and a block of text (representing the company slogan) and a button pointing to a page listing all the company promotions. To add the image header, you will have to replace the section's background-color by a background-url. Similarly to the first header, you will have to center the text both vertically and horizontally. The padding remains the same. The button href sets the button location. In order to have the background rendered full-width in the column, set the column width to 600px with width="600".
<!-- Image Header --> <mj-section background-url="imageUrl.jpg" background-size="cover" background-repeat="no-repeat"> <mj-column width="600"> <mj-text align="center" color="#fff" font-size="40" font-family="Helvetica Neue">Slogan here </mj-text> <mj-button background-color="#F63A4D" href="#">Promotion</mj-button> </mj-column> </mj-section>
Introduction Text
The introduction text will consist of a title, a main text and a button. The title is a regular mj-text that can be customized.
<!-- Intro text --> <mj-section background-color="#fafafa"> <mj-column width="400"> <mj-text font-style="italic" font-size="20" font-family="Helvetica Neue" color="#626262"> My Awesome Text </mj-text> <mj-text color="#525252"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin rutrum enim eget magna efficitur, eu semper augue semper. Aliquam erat volutpat. Cras id dui lectus. Vestibulum sed finibus lectus, sit amet suscipit nibh. Proin nec commodo purus. Sed eget nulla elit. Nulla aliquet mollis faucibus. </mj-text> <mj-button background-color="#F45E43" href="#">Learn more</mj-button> </mj-column> </mj-section>
2 Columns Section
This sections is made up of 2 columns. One containing an image, the other one containing a text. For the image part, note that when a tag does not have any child, you can use the XML self-closing tag syntax: <mj-image />
For the text part, you are going to need two <mj-text>s like above. One with a title format, and the other one as a regular text.
<!-- Side image -->
<mj-section background-color="white">
<!-- Left image -->
<mj-column>
<mj-image width="200" src="https://designspell.files.wordpress.com/2012/01/sciolino-paris-bw.jpg" />
</mj-column>
<!-- right paragraph -->
<mj-column>
<mj-text font-style="italic" font-size="20" font-family="Helvetica Neue" color="#626262">
Find amazing places
</mj-text>
<mj-text color="#525252">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin rutrum enim eget magna efficitur,
eu semper augue semper. Aliquam erat volutpat. Cras id dui lectus. Vestibulum sed finibus lectus.
</mj-text>
</mj-column>
</mj-section>
Icons
This section is a 3-columns-based section. Please notice you can make the padding vary to change the space around the images.
<!-- Icons -->
<mj-section background-color="#fbfbfb">
<mj-column>
<mj-image width="100" src="http://191n.mj.am/img/191n/3s/x0l.png" />
</mj-column>
<mj-column>
<mj-image width="100" src="http://191n.mj.am/img/191n/3s/x01.png" />
</mj-column>
<mj-column>
<mj-image width="100" src="http://191n.mj.am/img/191n/3s/x0s.png" />
</mj-column>
</mj-section>
Social Icons
The MJML standard components library comes with a mj-social component. By default, every social network is enabled. To disable some of them, just use their names as an attribute with a false value. Here, we're going to use facebook only.
<mj-section background-color="#e7e7e7">
<mj-column>
<mj-social>
<mj-social-element name="facebook" />
<mj-social-element name="twitter" />
</mj-social>
</mj-column>
</mj-section>